
Sites are made out of two elementary structures: posts and web pages.
An average inquiry for people new to blogging is "What's the excellence amongst posts and pages?"
This is our clarification to help you demystify the contrast among posts and webpages.
Post as opposed to Webpage Movie
Prologue to Posts
Your posts tend to be the position you may distribute your basic material. On class Internet journals and understudy writes your posts would be the place you'll distribute your essential compound, as an example,
- exhibits of understudy work
- data about what is actually been taking place in class
- task details or Mastering property
Posts are generally revealed backward sequential ask for with the most recent post at the best position from the page.
Certainly, your landing website page is your weblog entry web site and Here is the position you'll see your new posts dispersed. About the off opportunity that you have to have your provides on show up over a web page in addition to your landing web page allude to:
- Static Entrance web page.
- Publishing on a variety of pages.
About the off chance you take a gander in a submit you will note it can be frequently comprised of:
- Post Title – tells the peruser exactly what the post is about. An incredible write-up title snatches perusers thought and will most likely urge them to peruse your publish.
- Day distributed – all posts demonstrate the day a submit was dispersed. You are going to ordinarily observe this showed at the highest level of your publish.
- Composed by – most subjects exhibit the identify from the article creator. Your username is Therefore shown Unless of course you might have improved your show name.
- Remarks – all subjects Use a relationship to remarks. This is the area your perusers can snap to compose a remark in light of the write-up. Remarks allow understudies and unique perusers to take part in dialogs, share their factors, and interface with all your class website.
- Your article content material – This can be the basic principle information that you might want to share or think about together with your perusers.
- Classifications – are utilized to permit perusers to seek out posts on your own web site. Lessons are frequently utilized like sections of a guide; they provide a basic diagram on the factors you blog site about.
- Labels – are used to help perusers to uncover posts on your blog. Labels are more similar to the file at the back of the guide and detonate the subject into a million bits.
Elements of a submit
Prologue to Webpages
Webpages on Sites are often used for knowledge that you must impart on your perusers still Really don't hope to refresh Substantially of time.
Simple webpages on class and understudy Web sites consist of:
The About web page – Your About Web page is utilized for informing perusers In addition concerning yourself and your blog. Listed here are the indicates by which to's with instances of About pages on Course web pages and understudy web pages.
Running a blog Regulations and Tips (Here is the implies by which to produce Blogging Guidelines and Guidelines).
The basic principle matters to remember are:
- Web pages are most appropriate for info you rarely refresh, for instance, your About and Blogging Guidelines pages.
- Instances where by you'll want to look at an inquiry or matter are more certified to distribute as a write-up rather than a website page.
- Activity and homework data is ordinarily most effective dispersed as posts and never on a page.
- An too much amount of webpages could make data more durable to supervise and locate.
Around the off chance you have a gander at a page you will note it truly is frequently comprised of:
- Web site title – tells the peruser what the webpage is about.
- Your webpage information – this is info you must share on this web site.
- Remarks – most topics bolster remarks at the base on the site. Remarks are crippled on internet pages as being a issue naturally and will be empowered.
Composition of the web site
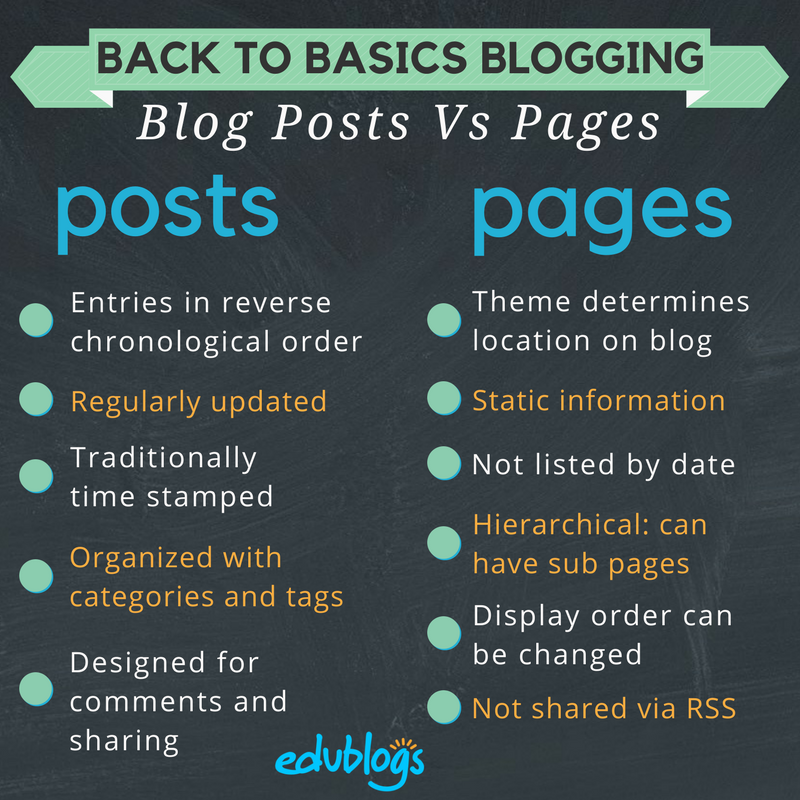
Posts versus Pages
The following are crucial contrasts among web pages and offers which are crucial on understand when dealing with them.
Uncomplicated Posts vs . Internet pages
Typically manufactured inquiries
Here's responses to ordinarily created inquiries we get:
one. Exactly what does the "Not learned" concept on my landing website page indicate?
Being a subject not surprisingly, the 1st site of the site is about to indicate your most recent posts.
Around the off chance that you just erase the default "Hi Globe' publish prior to deciding to distribute A different put up then your initial web page will show 'Absolutely nothing Discovered', '404 – Not Found Mistake' or something comparable relying on The subject you're making use of.
This message is demonstrated in light of The reality that there's nothing to indicate in your first web site.
Not learned concept
You ought to just head to Posts > Incorporate New and distribute An additional publish. As soon as the new put up is distributed you will see it showed on your landing web site.
You can learn much more nitty gritty perfectly purchased directions on probably the most proficient process to settle a Not Uncovered concept here.
two. How would you erase the Hi there Environment Article?
Each and every recently designed blog site is the same default lay out with posts showed on its landing site by using a 'Welcome Globe' write-up and an 'Instance' site.
You are able to erase this post When by planning to Posts > All Posts.
Drifting your mouse over the title with the Howdy post raises 4 activity joins.
Presently faucet on Trash. This sends it in your Trash envelope where it truly is permanently erased inside of 30 times of once you ruined it.
Remember in case you erase all posts, and also your landing page is your site entry web page, you will notice a "Not Found" concept.
To expel that message you merely have to distribute A different publish by about to Posts > Add New.
three. How would I change text design and style compose and estimate?
Head to modules and actuate the Supreme Google Webfonts module.
Presently when published function your article you simply characteristic the written content you should transform and after that pick the textual model family members or textual content dimension ranging from the drop menu that has been extra towards your propelled organizing toolbar within your Visible supervisor.
You'll learn properly purchased guideline on The simplest way to employ the Supreme Google Webfonts module in this article.
four. Is it conceivable to distribute presents on a variety of web pages on my web site?
We're often inquired concerning whether it's conceivable to include offers on distinctive pages, instead of only the very first webpage on the site. This tactic is used by instructors who should benefit from one blog for numerous classes or subjects and a few of the time by understudies for their ePortfolios.
You do it by sending presents on numerous webpages in your website by relegating various classifications to posts, in mild of the class or topic, and using a customized menu to produce a connection towards the classes from your very best route. Anytime understudies and guardians tap on their classification they're taken to each on the list of posts for that course or issue. Check out Mr Cartlidge's Science Blog site to understand the way it features.
You are going to learn effectively requested directions on utilizing classifications to sort out various lessons or topics on your own site listed here.
Depart a remark on this redovno skolovanje publish around the off chance that you require assistance!
five. How would you empower remarks on web pages?
Most matters bolster remarks at the base from the page. Remarks are impaired on pages to be a make any difference not surprisingly and might be empowered by adhering to these recommendations.